
MDC-102 Web: Material Structure and Layout (Web)を試してみましたのでブログに残しておきます。
前回記事の続編です。
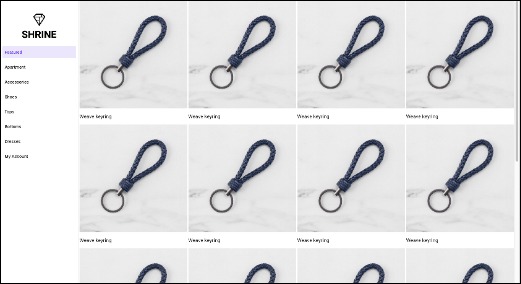
今回はログイン後のHome画面に
- ナビゲーション
- 商品イメージのリスト
を作成します。
完成後の画面はこのようになります。

前回同様にmacOS Catalinaでnpm、Node.jsの環境で実施しています。
npm -> 6.13.4 Node.js -> v12.13.0
今回もpackage.json内dart-sassのバージョンを"^1.25.0"に修正する必要がありましたが、それ以外に以下3つもバージョンを4.0.0に変更する必要がありました。
"@material/drawer": "^5.1.0", "@material/image-list": "^5.1.0", "@material/list": "^5.1.0",
↓
"@material/drawer": "^4.0.0", "@material/image-list": "^4.0.0", "@material/list": "^4.0.0",
参考にしたサイトはこちらになります。
こんな感じでmdc-102のチュートリアルは終了です。続きはまた次回に。